 スライドキーボードのところのネジが緩んだのか何かガタガタしてきた。修理に出すのもめどいので分解方法をググッて分解。かなり奥までバラしたが何とか土台のネジの締め付けに成功。なんかシャコーン、カキーンと小気味よくなったし、ちゃんと起動もしておっけー。
スライドキーボードのところのネジが緩んだのか何かガタガタしてきた。修理に出すのもめどいので分解方法をググッて分解。かなり奥までバラしたが何とか土台のネジの締め付けに成功。なんかシャコーン、カキーンと小気味よくなったし、ちゃんと起動もしておっけー。
しかし、組み付けた後に部品が1個余ってることに気づいた(黄○部分)。結局また分解…そして奥のネジ1個をえぐってバカにした…
mezzo forte の「のほほん」な日記
とりあえずようやく graphics のページをアップ。最近ナウなヤングにバカウケで、ポップでキュートな JavaScript イメージポップアップを導入。Lokesh Dhakar氏(http://www.lokeshdhakar.com)のやつ。フリーだけど30ドル寄付しておきました。ドル安だしね。
自分の絵を見返すと面白い。中には見せられないものも結構あるけど、基本的に自分の絵が好きなナルシストなので見てて飽きない。ストックはまだまだあるのでボチボチとアップしていくつもり。というか新しく描け>自分。
それはそうと、久々に Flash のところでサイズ指定の別窓を開く JavaScript をいじったのだけれど、過去に自分が作ったものが外部 JS ファイルがからんでわからない。とにかくスパゲッティ。ちょっといじったらエラーが頻発して迷宮。
誰かに言わせると昔のワタシは別人らしい。仕方なく新規に組み直して解決。久々に関数に引数を絡めたけど、あんまりスマートじゃない。まあいいや、昔ほどソースのきれいさにこだわっちゃいないし…
とか何とか書きながら、しっかり W3C のチェックをして、エラー1コだけの優等生。
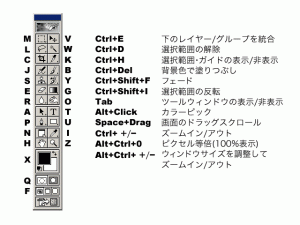
 Photoshop を使っていてブラシやエアブラシに切り替えたり、消しゴムツールのブラシサイズを変更するのに、ツールバーに戻るのが非常に面倒だなぁと思っていたら裏技を発見。文字ツール選択時以外で IME(日本語入力)がオフになっている時に単純に「E」キーを押すだけで、瞬時に消しゴムツールに切り替えることができたのだ。同様に「B」でブラシ、「J」でエアブラシに切り替えられる。タブレットで絵を描くときに利き腕じゃない方(私は左)を使って切り替えれば、移動が最小限で済むので断然効率が良い。
Photoshop を使っていてブラシやエアブラシに切り替えたり、消しゴムツールのブラシサイズを変更するのに、ツールバーに戻るのが非常に面倒だなぁと思っていたら裏技を発見。文字ツール選択時以外で IME(日本語入力)がオフになっている時に単純に「E」キーを押すだけで、瞬時に消しゴムツールに切り替えることができたのだ。同様に「B」でブラシ、「J」でエアブラシに切り替えられる。タブレットで絵を描くときに利き腕じゃない方(私は左)を使って切り替えれば、移動が最小限で済むので断然効率が良い。
他にも調べてみたら上の図のように割り当ててあったので、覚えやすいように自分が良く使う他のショートカットと一緒に画像を作ってみた。
画像については再配布とかもおけ。味気ないけど壁紙に使用するといいかもしれないw
ただし Photoshop 6.01 でしか試していないので、他のバージョンで「違っている」と文句言われても受け付けませんので、あしからず。
追記:
以下のリンクに印刷用置いておきますね(PSDファイル 2559*1920/350dpi)。
http://www.mezzo.jp/tool.zip
先日行った「ごそっと」更新の内容だが、今まで HTML 4.01 Transitional でソースを記述していたのを XHTML 1.0 にし、さらに文字コードをシフトJISから EUC-JP にほとんど変更した(paint/upload bbs を除く)。ページ数が少ない割には結構手間がかかり、見た目にはほとんど変わっていないので報われない更新だった。
市県民税を滞納し、法令さえちゃんと守れない管理人が XHTML を Strict で書けるわけがなく、もちろん Transitional。W3C のチェック用サイトでチェックすると最低でも5つは指摘される出来の悪さ。おまけに過去のブラウザに対応しなくなったので、MacOS 9 の IE では「?」が表示されるようになってレイアウトも変なところが出てしまった。今まで Netscape 4.x にも対応するようにしてきたので自分的にはイヤなのだけど、Netscape も開発が停止されたことだし、時代の流れには逆らえないと全ブラウザ対応はあきらめた。
でも一番苦労したのが文字コード。最初シフトJISから UTF-8(Unicode)に変更したのだが、メールフォームがどうしても文字化けしてしまう。原因は文字コード変換に jcode.pl というフリーのスクリプトを利用しているからで、UTF が出てくる前の2002年に開発が終わっているため対応していないからだ。現在はその後継に Perl モジュールで Jcode.pm が開発されているため、こちらを使えば問題なくメール送信処理前の UTF-8>JIS への変換ができるようになっている。CGI を書き換えて Jcode.pm を参照するようにすれば、最新の Perl5 ならばスンナリと動くはず。で、Windows のローカルテスト環境では問題なく動いたのだが、レンタルサーバにアップしたら 500エラーで動かない。コンソールでデバッグすると syntax OK だが、エラーログを見ると意味不明のエラーを吐いている。小一時間いじってみたが、原因がわからない。仕方なく jcode.pl に戻して EUC-JP にしたのだが、そうするとサイト内で3つの文字コードが同居するという、何とも気持ち悪いことになる。それならばいっそ EUC に統一した方が良かろうと、結局 UTF-8 導入はあきらめた。
などとごちゃごちゃ書いたが、フツーに PC を使う人にとってみれば「何のことやら」と思われるだろう。文字コードについては他で調べてもらうとして、日本語には文字コードが4種類ぐらい存在しているのだからややこしい。これはネット上で繰り広げられてきた「文字化け」戦争の戦歴みたいなもので、最終的にはほぼ全ての言語をカバーできる UTF-8(あるいは UTF-16)でその終止符を打てることになっているらしい。
最初インターネット上で使われていたのはJISという日本工業規格のもので、これは未だにほとんどのメールで使われている。でも半角カナが ASCII(欧米の標準)のコードとカブって文字化けするという欠点(だから PC のメールで半角カナが使えない)を持っていたため、そのカブってる分をずらす(シフト)ようにして修正されたのがシフトJIS。Windows や MacOS 9 までは日本語の処理をこれで行っている(OS X は Unicode、Vista は知らない)。
しかしこのシフトJISも CGI で正規表現などの処理にかけるとこれまた文字化けしてしまうことが判明。原因は正規表現のエスケープキーで使われる「¥(バックスラッシュ)」がある特定の漢字の(以下略)とカブるから。ならば最初から正規表現バリバリに使うことを前提にしている日本語 Unix の文字コードを使えばいいと、EUC(拡張ユニコード)が大手のサイトで使われ始める。ところがこれも各々の言語の人たちが勝手に割り当てたものだから、当然言語が違うとカブるわけで、すると文字コードが違うと全然違う文字に化けてしまう。そこで全言語の文字を一つのコードで統一すればいいんじゃない? となり、UTFが作られた。UTF を使えば今まで不可能だったアラビア語やタイ語などの文字の同居が可能となり(Wikipedia とかがそう)文字化け戦争も一応の決着がついたかに見えた。
でも何でこんな歯切れの悪い言い方をするかというと、まだまだ多くのソフトウェアが UTF に対応し切れていないのが現状だから。私も今回の更新で長年使ってた複数ファイルの文字置換ソフトで UTF のままうっかり変換をしたら、全部文字化けしてしまって、最初から全部書き直す羽目に陥ったり。まだまだ戦いは続くようなのである…